
Create Access Tokens
Introduction
This page describes how to get access to the KOS Java SDK libraries, which are required for writing KOS applications.
This page describes how to get access to the KOS React Node packages, which are required for writing KOS user interfaces.
You will:
-
Generate a GitHub personal access token
-
React frontend developers execute an
npmcommand to activate the token
KOS Node packages reside in our GitHub package registry.
Create GitHub personal access token
To get started, you’ll need a GitHub account and a "classic" personal access token.
1) Log in to GitHub, creating an account if necessary.
2) Navigate to your personal Settings.
3) Click on the "Developer settings" option.
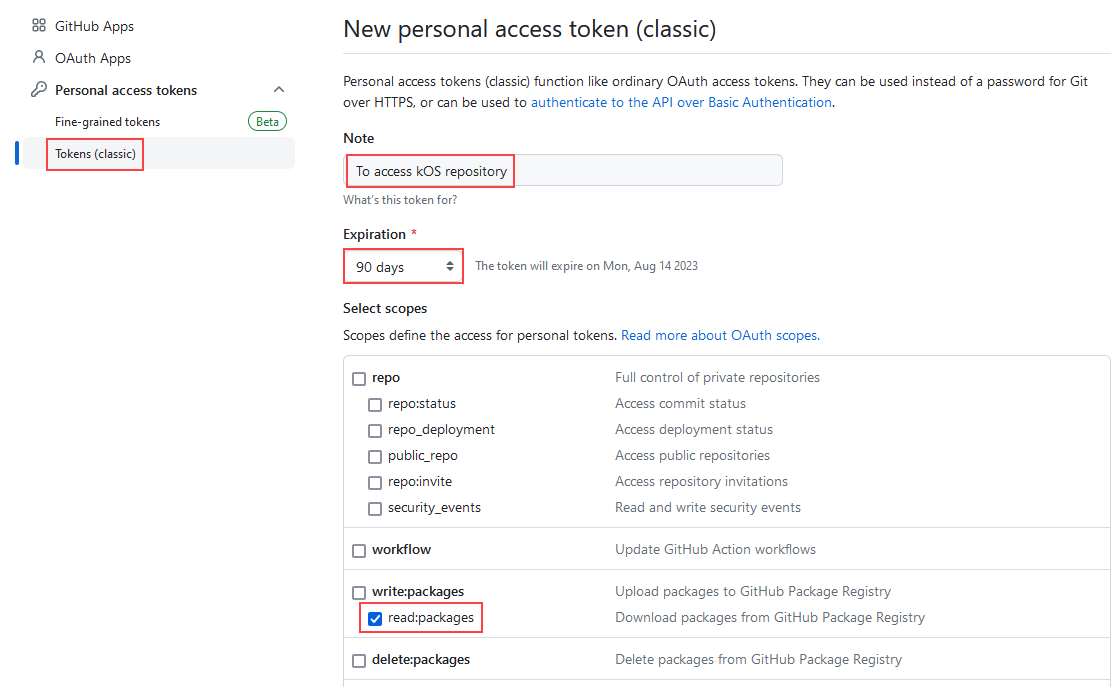
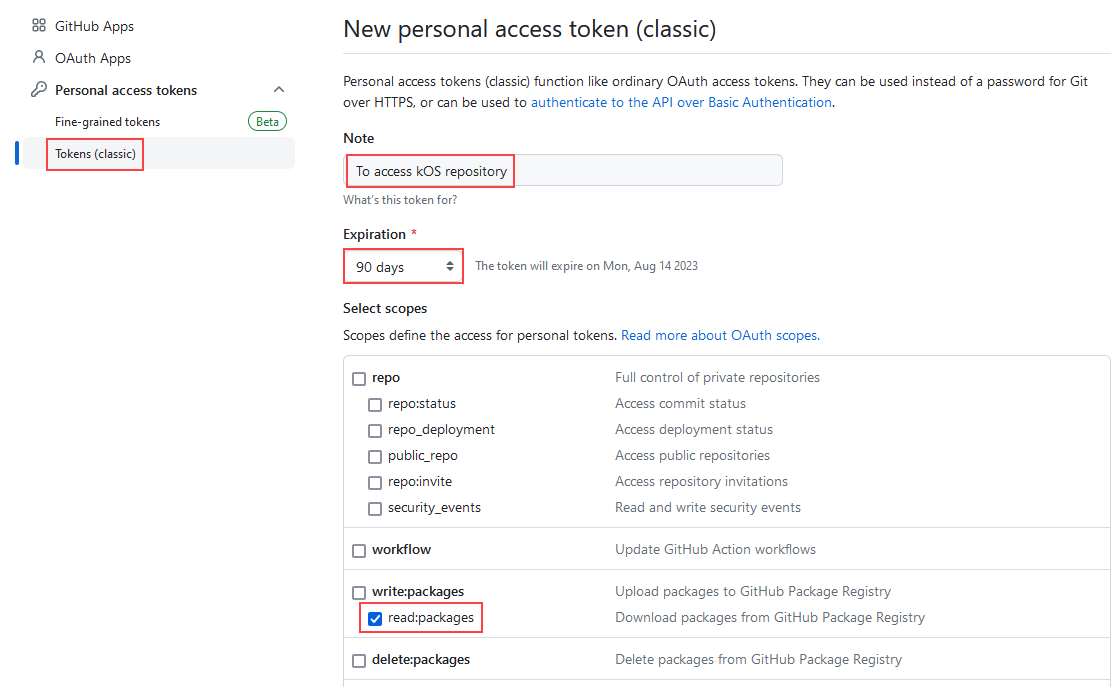
4) Open "Personal access tokens" and select "Tokens (classic)".
5) Click on the "Generate new token" button and choose "Generate new token (classic)". Enter a note, pick an expiration date, and select the "read:packages" scope. Click the "Generate token" button.

6) Copy the given personal access token and save it to a secure location. You need this in the next step.
Gain access to KOS node packages
To access the KOS node packages, you must configure your credentials. You’ll use your GitHub personal access token (classic) created above. Once you have the token, execute the following command:
npm login --scope=@kosdev-code --registry=https://npm.pkg.github.comThis asks for your GitHub username and access token:
Username: <ENTER-YOUR-GITHUB-USERNAME> Password: <PASTE-YOUR-GITHUB-PERSONAL-ACCESS-TOKEN>
When successful, npm responds with:
Logged in to scope @kosdev-code on https://npm.pkg.github.com/
This operation updates the .npmrc file in your home directory.
What’s Next?
Now that we have access to the KOS packages, let’s install KOS Studio.