
Tutorials
Design Demo UI
CUI
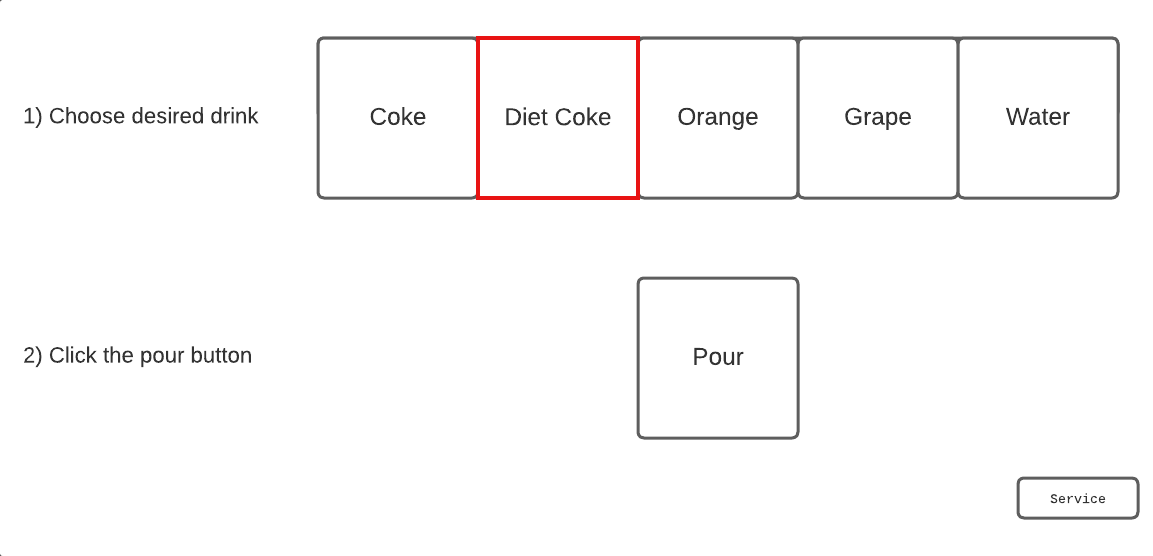
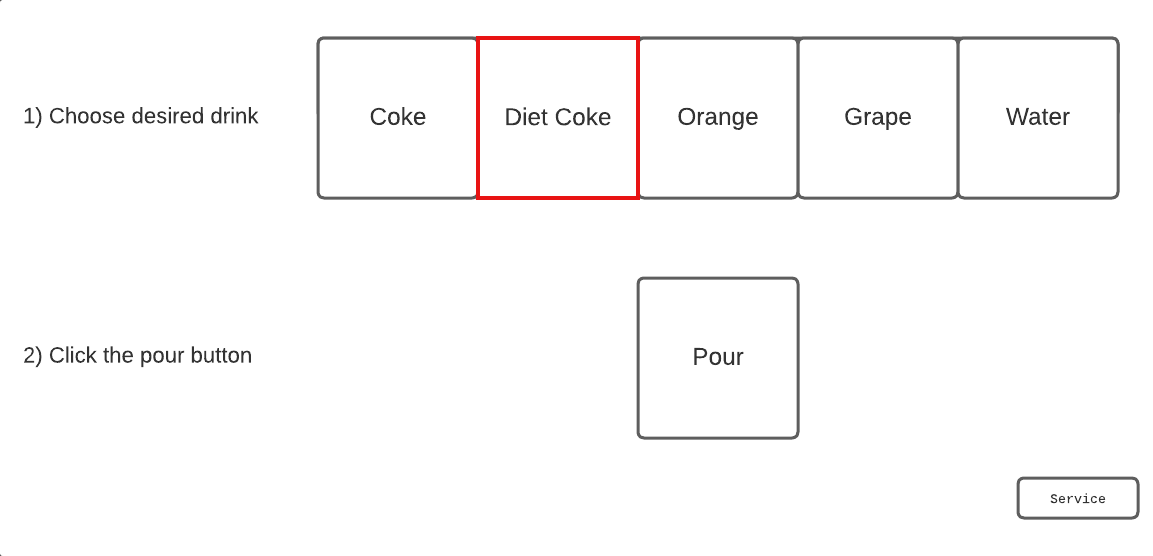
For our demo dispenser, our consumer user interface will look like this:

Figure 1. Consumer user interface (CUI)
The user selects his/her beverage, then presses the pour button.
The service button takes the user to the administration screens. In a real dispenser, this button would be hidden, and an access code (password) would be required.
NCUI
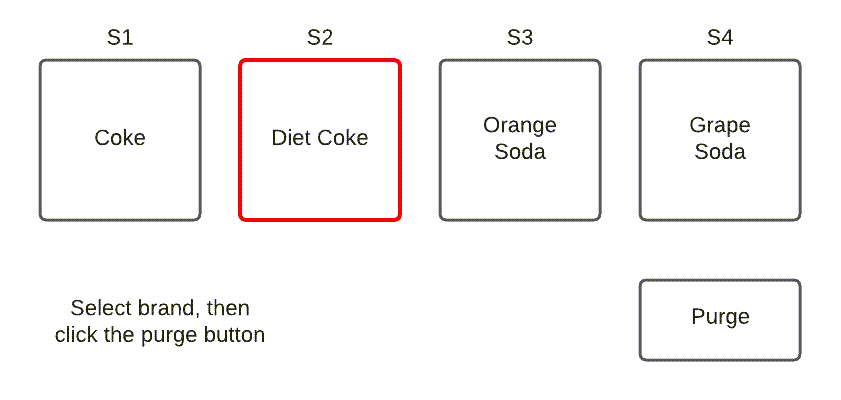
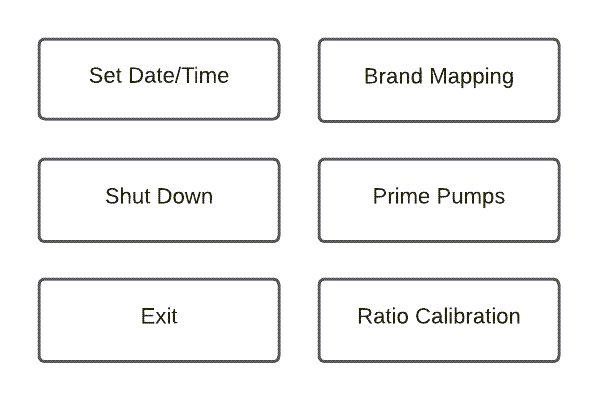
Our non-consumer user interface, also known as the administration screens, has a few buttons:

Figure 2. Non-consumer user interface (NCUI)
Of course, a real admin page would have many more options. It could also include different access levels, such as staff, manager, and technician.
We’ll only use three of these: the exit, brand mapping, and pump priming buttons.
On this page